Cách xem người thích mình trên Tinder?
Bạn đã bao giờ cảm thấy tò mò đến khó chịu khi nhìn vào tấm lưới đầy những khuôn mặt bị làm mờ trong mục ‘Likes You’ trên Tinder chưa? Đó không phải là lỗi hiển thị. Đó là một tính năng được Tinder thiết kế tỉ mỉ, một ‘bức tường thanh toán’ (paywall) được dựng lên để khuyến khích bạn nâng cấp lên các gói trả phí.
Tuy nhiên, về mặt kỹ thuật, có một sự thật thú vị: để hiển thị được những tấm ảnh mờ đó, máy chủ của Tinder bắt buộc phải gửi một phần dữ liệu về những người đã thích bạn đến trình duyệt web của bạn. Điều này có nghĩa là thông tin bạn cần — ít nhất là ảnh đại diện của họ ở chất lượng cao — đã nằm sẵn trên máy tính của bạn, chỉ là nó đang bị che giấu một cách có chủ đích sau các lớp mã làm mờ.
Vậy, nếu chúng ta có thể can thiệp vào quá trình này thì sao? Bài viết này sẽ hướng dẫn bạn “nhìn vào hậu trường” của Tinder, sử dụng các công cụ có sẵn và một vài dòng lệnh đơn giản để truy xuất và hiển thị lại những dữ liệu đã bị ẩn đi, giúp bạn xem rõ ai đã “quẹt phải” mình mà không cần đến Tinder Gold.
1. Cách xem người thích mình trên Tinder?
Cách 1: Dùng Tinder Gold:
Cách tốt nhất và chính thống nhất đó là các bạn sẽ mua Tinder Gold và sử dụng tính năng “Likes You” trên Tinder Gold. Cụ thể như sau:
Bước 1:
- Mở ứng dụng Tinder trên điện thoại của bạn >> Nhấn vào biểu tượng hồ sơ cá nhân (hình người ở góc dưới cùng bên phải).
- Chọn “Cài đặt”.
- Trong mục “Tinder Gold” hoặc “Tinder Platinum”, bạn sẽ thấy các tùy chọn nâng cấp. Nhấn vào “Nhận Tinder Gold”.
- Chọn gói đăng ký phù hợp với bạn (thường có các tùy chọn 1 tháng, 6 tháng, 12 tháng). Gói càng dài hạn, chi phí mỗi tháng càng rẻ- sau đó thanh toán. (Nếu thấy giá cả đắt quá bạn có thể liên hệ adshopkeys để mua tinder gold giá rẻ hơn 50% so với việc tự nâng cấp nhé). Sau đó ta sẽ chuyển sang bước thứ 2.
Bước 2:
- Sau khi nâng cấp thành công, bạn sẽ thấy một biểu tượng mới trên thanh điều hướng ở dưới cùng màn hình. Đó là biểu tượng hình trái tim kim cương lấp lánh.
- Nhấn vào biểu tượng này.
- Màn hình “Likes You” (Lượt thích bạn) sẽ hiện ra, hiển thị dưới dạng một lưới (grid) tất cả những người đã “quẹt phải” hồ sơ của bạn.
Bây giờ, bạn có thể:
- Nhấn vào bất kỳ hồ sơ nào trong lưới để xem chi tiết.
- Quẹt phải để “Tương hợp” (Match) ngay lập tức.
- Quẹt trái để bỏ qua.
Cách 2: Dùng F12 trên máy tính
Khi bạn truy cập Tinder trên máy tính, trang web sẽ tải về một phiên bản ảnh đại diện bị làm mờ của những người đã thích bạn. Kỹ thuật này can thiệp vào mã hiển thị (CSS) của trang web để giảm bớt hoặc loại bỏ hiệu ứng làm mờ đó.
Bước 1: Đăng nhập vào Tinder.com trên trình duyệt Chrome, Firefox hoặc Edge.
Bước 2: Nhấp vào biểu tượng trái tim kim cương để xem danh sách “Lượt thích” (bạn sẽ thấy các ảnh bị làm mờ).
Bước 3: Nhấn chuột phải vào một trong các ảnh mờ đó và chọn “Inspect” (Kiểm tra). Một cửa sổ dành cho nhà phát triển sẽ hiện ra.
Bước 4: Trong cửa sổ đó, tìm đến phần mã có chứa thuộc tính CSS là filter: blur(...). Giá trị trong ngoặc thường là 12px hoặc một con số tương tự.
Bước 5: Nhấp đúp vào giá trị blur(12px) đó, thay đổi nó thành blur(0px) hoặc xóa cả dòng filter: blur(...) đi rồi nhấn Enter.
Kết quả là chúng ta sẽ có hình ảnh sẽ hiện ra rõ hơn một chút nhưng chất lượng vẫn rất thấp, đủ để bạn nhận ra lờ mờ khuôn mặt chứ không thể xem rõ hay xem thông tin chi tiết.
Ngoài ra một cách rất hay cũng đáng để thử nghiệm tương tự đó là:
Bước 1: Bạn truy cập vào trang website của “Tinder” bằng web và đăng nhập tài khoản của mình vào đã tạo.

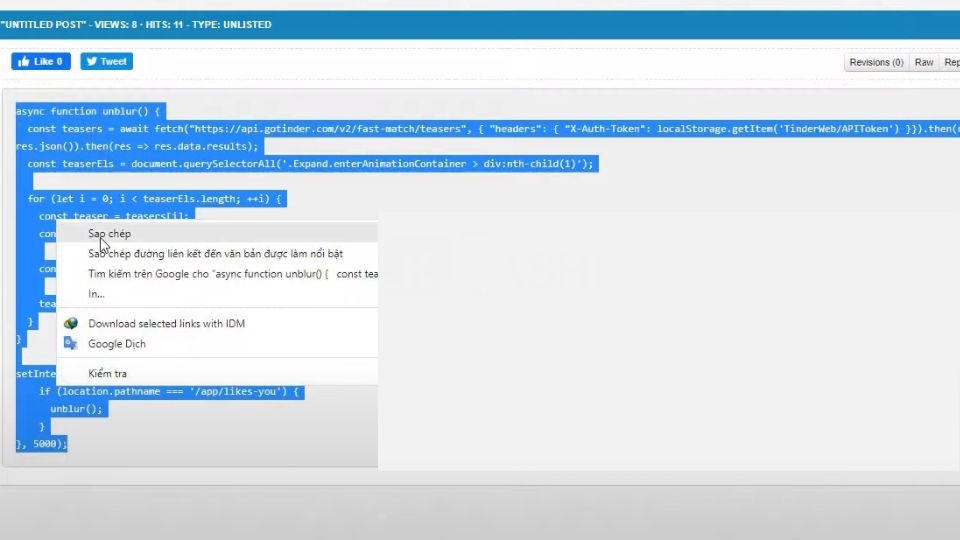
Bước 2: Bạn tiếp tục click chuột vào đường dẫn link “https://textuploader.com/ta2uk” để lấy được mã code. Sau đó, sao chép toàn bộ phần nội dung như trong khung hình minh họa bên dưới.

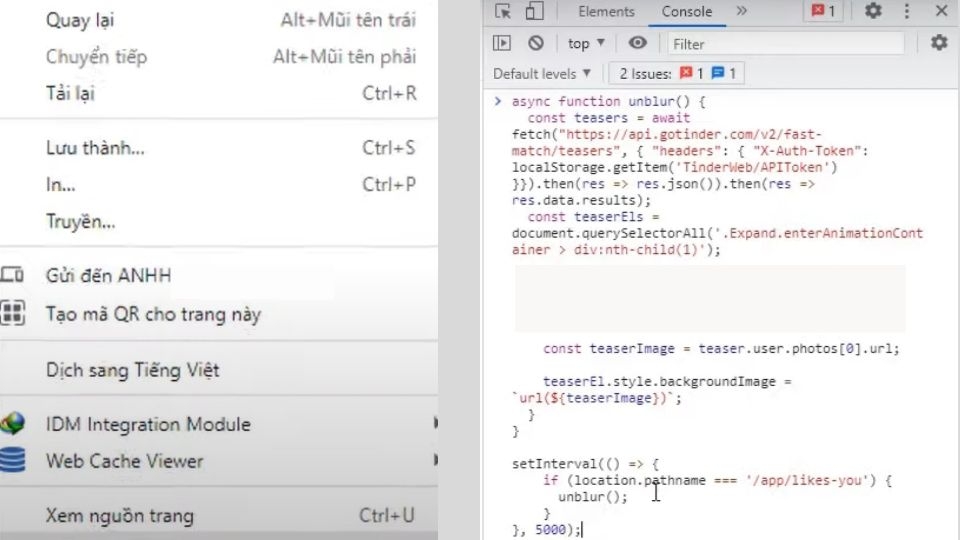
Bước 3: Tại phần giao diện chính “Matches” của ứng dụng Tinder, bạn nhấn chuột phải vào màn hình và nhấn tiếp vào danh mục “Kiểm tra (Inspect)” hoặc có thể nhấn phím tổ hợp phím “F12”. Lúc này màn hình sẽ xuất hiện một khoảng trống, bạn chỉ cần dán phần nội dung vừa sao chép ở bước 2 vào.

Bước 4: Tiếp tục bạn nhấn vào “Enter” và chờ khoảng 5 đến 10 giây thì sẽ thấy các hình ảnh những người đã like bạn sẽ hiện lên.

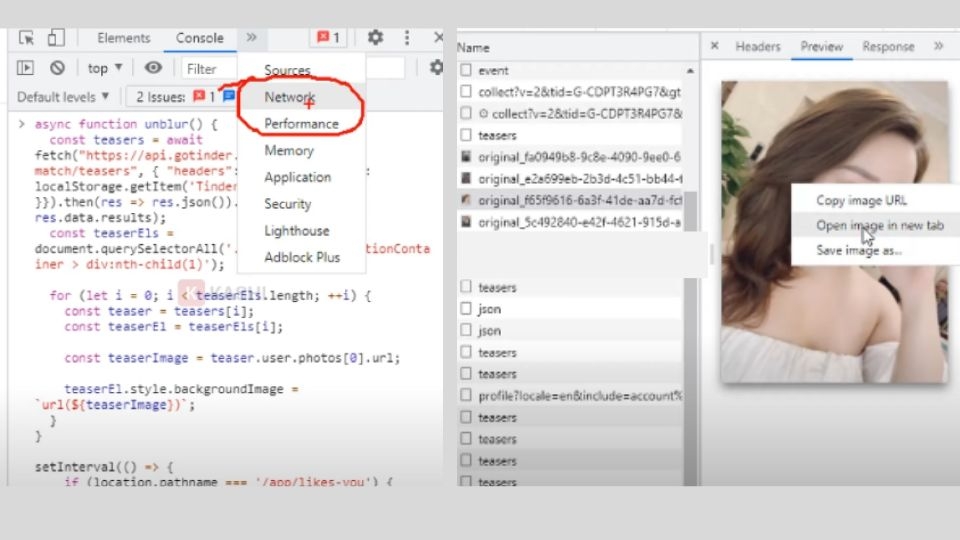
Bước 5: Tại đây bạn nhấn vào mũi tên ở phần “Console” và sau đó chọn vào “Network”. Cuối cùng sẽ có các ảnh gốc, muốn xem hình ảnh to bạn nhấn vào “Open image in new tab” là có thể mở được ảnh trong một thẻ mới.

Cách 3: Sử dụng Script?
Bạn có thể chạy đoạn Script này trên Tampermonkey để trải nghiệm nhé.
// ==UserScript==// @name Tinder Unblur – Xem người thích bạn// @namespace http://tampermonkey.net/// @version 1.1// @description Tự động bỏ làm mờ (unblur) hình ảnh của những người đã thích bạn trên Tinder. Hoạt động tính đến T7/2025.// @author Gemini// @match *://tinder.com/*// @grant none// @icon https://www.google.com/s2/favicons?sz=64&domain=tinder.com// ==/UserScript==(function() {‘use strict’;// — Cấu hình —// Bạn có thể thay đổi các giá trị này nếu cầnconstAPI_URL_TEASERS = ‘https://api.gotinder.com/v2/fast-match/teasers’;constAPI_URL_PASSES = ‘https://api.gotinder.com/pass/’;constBLURRED_IMAGE_SELECTOR = ‘.fast-match-teasers-previews__preview-img’;constCHECK_INTERVAL = 2000; // Kiểm tra lại sau mỗi 2 giây// — Hàm chính để xử lý —/*** Lấy token xác thực từ localStorage.* Cần token này để giao tiếp với API của Tinder.* @returns {string|null} – Trả về token hoặc null nếu không tìm thấy.*/const getAuthToken = () => {try {// Tinder lưu trữ token API trong localStorage, cần lấy nó ra để dùng cho các requestconst tinderAuth = JSON.parse(localStorage.getItem(‘TinderWeb/APIToken’));return tinderAuth ? tinderAuth.auth_token : null;} catch (error) {console.error(‘[Tinder Unblur] Lỗi khi lấy token xác thực:’, error);returnnull;}};/*** Lấy danh sách những người đã thích bạn từ API của Tinder.* @param {string} authToken – Token xác thực.* @returns {Promise<Array>} – Một promise trả về mảng các teaser (người thích).*/const fetchTeasers = async (authToken) => {try {const response = await fetch(API_URL_TEASERS, {headers: {‘X-Auth-Token’: authToken,‘Content-Type’: ‘application/json’}});if (!response.ok) {thrownewError(`Lỗi mạng: ${response.statusText}`);}const data = await response.json();return data.data.results || [];} catch (error) {console.error(‘[Tinder Unblur] Không thể lấy danh sách teaser:’, error);return [];}};/*** Bỏ qua (pass) một người dùng bằng ID của họ.* @param {string} userId – ID của người dùng cần bỏ qua.* @param {string} authToken – Token xác thực.*/const passUser = async (userId, authToken) => {try {await fetch(`${API_URL_PASSES}${userId}`, {method: ‘GET’, // Tinder API dùng GET cho hành động passheaders: {‘X-Auth-Token’: authToken,‘Content-Type’: ‘application/json’}});console.log(`[Tinder Unblur] Đã bỏ qua người dùng: ${userId}`);} catch (error) {console.error(`[Tinder Unblur] Lỗi khi bỏ qua người dùng ${userId}:`, error);}};/*** Tìm các ảnh bị mờ và thay thế chúng bằng ảnh rõ nét từ API.* Đồng thời thêm các nút để tương tác.* @param {Array} teasers – Mảng dữ liệu người thích từ API.*/const unblurImages = (teasers) => {const blurredImages = document.querySelectorAll(BLURRED_IMAGE_SELECTOR);if (blurredImages.length === 0 || teasers.length === 0) {return; // Không có gì để làm}blurredImages.forEach((imgElement, index) => {// Chỉ xử lý những ảnh chưa được bỏ mờif (teasers[index] && !imgElement.dataset.unblurred) {const teaser = teasers[index];const highResImageUrl = teaser.user.photos[0].url;const userId = teaser.user._id;// Thay thế ảnh mờ bằng ảnh chất lượng caoimgElement.src = highResImageUrl;imgElement.style.filter = ‘none’; // Bỏ bộ lọc làm mờimgElement.dataset.unblurred = ‘true’; // Đánh dấu là đã xử lý để không lặp lại// Tạo container cho các nútconst container = imgElement.parentElement;if (!container.querySelector(‘.action-buttons’)) {container.style.position = ‘relative’; // Cần thiết để định vị các nút conconst buttonWrapper = document.createElement(‘div’);buttonWrapper.className = ‘action-buttons’;buttonWrapper.style.position = ‘absolute’;buttonWrapper.style.bottom = ‘5px’;buttonWrapper.style.left = ‘50%’;buttonWrapper.style.transform = ‘translateX(-50%)’;buttonWrapper.style.display = ‘flex’;buttonWrapper.style.gap = ’10px’;// Tạo nút “Bỏ qua” (Pass)const passButton = document.createElement(‘button’);passButton.innerHTML = ‘❌’;passButton.title = ‘Bỏ qua’;styleButton(passButton);passButton.onclick = (e) => {e.stopPropagation(); // Ngăn sự kiện click vào ảnhconst authToken = getAuthToken();if (authToken) {passUser(userId, authToken);container.style.opacity = ‘0.5’; // Làm mờ đi để biết đã xử lý}};// Tạo nút “Mở Hồ sơ” (Open Profile)const profileButton = document.createElement(‘button’);profileButton.innerHTML = ‘�’;profileButton.title = ‘Mở hồ sơ trong tab mới’;styleButton(profileButton);profileButton.onclick = (e) => {e.stopPropagation();window.open(`https://tinder.com/app/person/${userId}`, ‘_blank’);};buttonWrapper.appendChild(passButton);buttonWrapper.appendChild(profileButton);container.appendChild(buttonWrapper);}}});};/*** Thêm style cho các nút.* @param {HTMLElement} button – Phần tử nút.*/const styleButton = (button) => {button.style.backgroundColor = ‘rgba(0, 0, 0, 0.7)’;button.style.color = ‘white’;button.style.border = ‘none’;button.style.borderRadius = ‘50%’;button.style.width = ’30px’;button.style.height = ’30px’;button.style.fontSize = ’16px’;button.style.cursor = ‘pointer’;button.style.display = ‘flex’;button.style.alignItems = ‘center’;button.style.justifyContent = ‘center’;button.style.transition = ‘transform 0.2s’;button.onmouseover = () => button.style.transform = ‘scale(1.1)’;button.onmouseout = () => button.style.transform = ‘scale(1)’;};/*** Hàm chính chạy liên tục để kiểm tra và xử lý.*/const mainLoop = async () => {const authToken = getAuthToken();if (!authToken) {console.log(‘[Tinder Unblur] Đang chờ đăng nhập…’);return;}const teasers = await fetchTeasers(authToken);if (teasers.length > 0) {unblurImages(teasers);}};// Bắt đầu vòng lặp kiểm traconsole.log(‘[Tinder Unblur] Script đã được kích hoạt. Đang tìm kiếm lượt thích…’);setInterval(mainLoop, CHECK_INTERVAL);})();
2. Câu hỏi thường gặp?
Bài viết cùng chủ đề:
-
TOP 5 App chụp hình đẹp Trung Quốc được dùng nhiều nhất
-
Hướng dẫn cách xoá logo Meitu
-
Hướng dẫn cách xoá phông trên Meitu
-
Hướng dẫn cách hủy Google One
-
Cách sao lưu ảnh lên Google Photos
-
Hướng dẫn đăng nhập Padlet
-
Lỗi không tạo được tài khoản Tinder và cách fix
-
Hướng dẫn tự động lưu File Excel vào OneDrive
-
Cách tải File lên Onedrive?
-
Top 5 shop bán key HMA uy tín, đảm bảo nhất hiện nay
-
Cách đăng ký Expressvpn và sử dụng
-
Cách dùng Nordvpn?
-
So sánh Figma và Adobe xd
-
Cách sử dụng Freepik AI để tạo ảnh
-
Cách sử dụng Figma?
-
Preset Lightroom Mobile Download Free